We'll collect notes here as we make lots of new Graphviz diagrams since it is now so easy and fun.
Links could skip recursing over links that have already been visited. Or we could just keep visiting because maybe later visits will be treated differently. Using strict digraph avoids edges piling up.
Would love to be able to download svg rather than making screen shots when posting images. Also downloading dot format could be useful for hand polishing. Maybe show a download button on hover in a corner?
The "diagram loading" shows up a lot longer when visiting lots of pages. We'll notice the improvement when we get that parallelism working. We will also create a lot more server traffic if diagrams get popular.
An easy way to call up Lineup Diagrammed at will is simply to search for it.
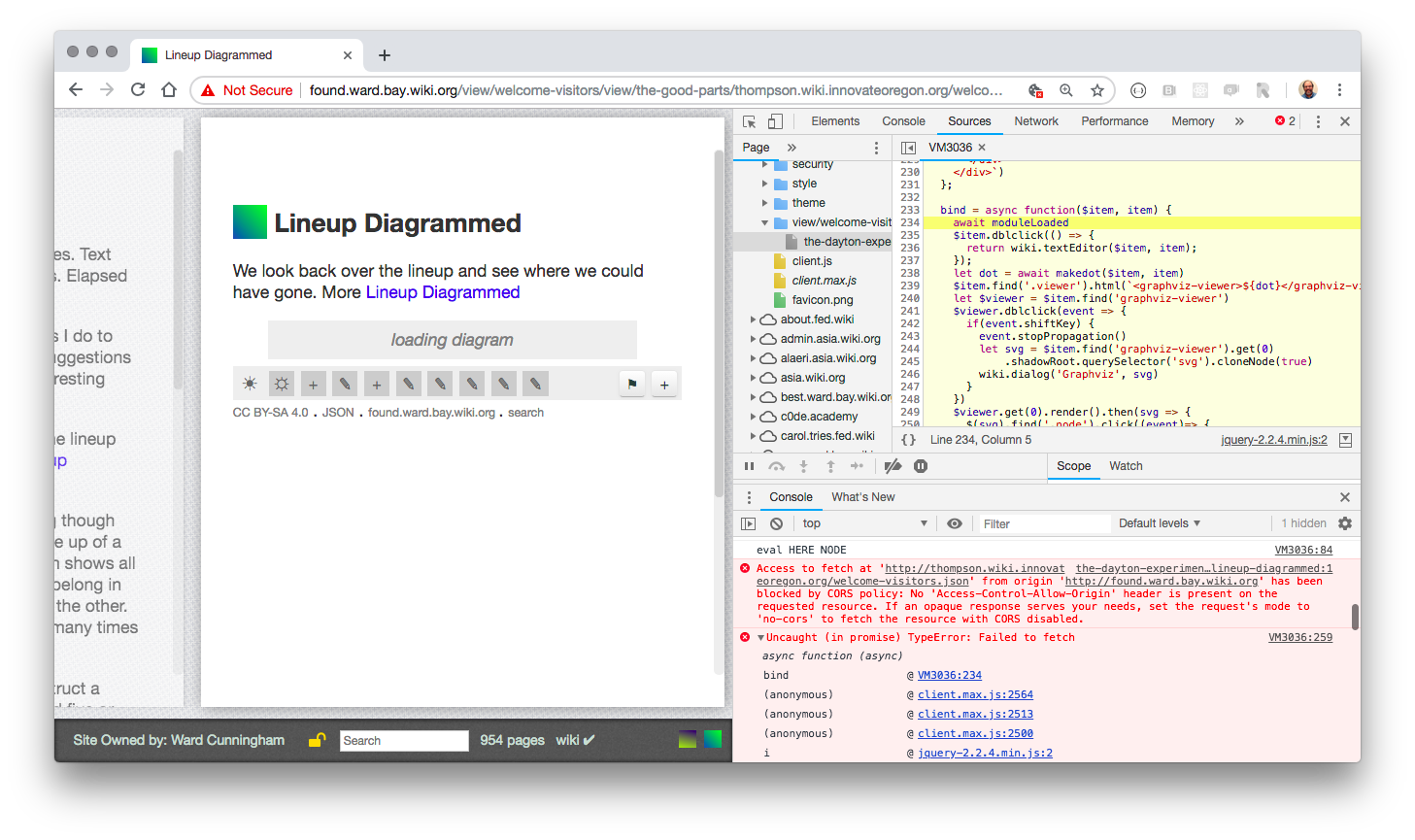
Here is a strange cors situation. I'm in http site with https site in my lineup. I call up Lineup Diagrammed which fails in Graphviz plugin's bind waiting for moduleLoaded.
An easy way to diagram a site you don't own is to create your own page in that origin and work from there.
We could find generated links, possibilly qualified by generator or page. Should also make better use of neighborhood and search.
$('.page[id=recent-changes] .activity .internal').map((i,e)=>e.innerText) ["Dynamic Diagrams in Use", "Plugin Development in Glitch", "Lineup Diagrammed", "Extract Site to Dot", "Ward Cunningham", "What if Marshall McLuhan was Right?", "Containers of Meaning", "The Dayton Experiment: Index", ... ]
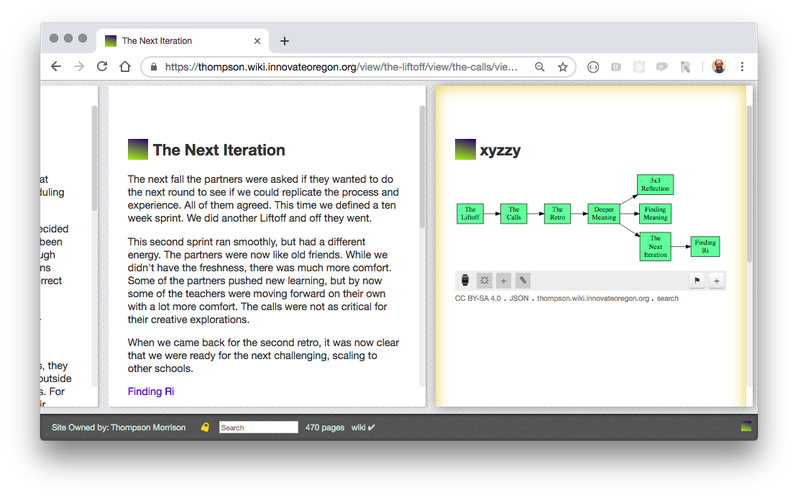
Resist the urge to draw larger diagrams. Find diagrams that connect across regions better. Not all summaries, but one summary that finds a couple more. See Table of Contents
Add case-insensitive regex for WHERE keyword. Can always use character classes.
LINKS /^[Ww]hen /
Need some way to start at a specific page. Options include: one left in the lineup, invoke a neighborhood search, make grep a page-source, make federation search a page-source.
Need some way to transclude one reference implementation of the markup. Make this employ collaborative linking such that anyone can fine tune drawing markup used pervasively in a source.
Need some way to remember HERE longer, maybe variables? Maybe bind symbol in the top level of the context where they are properly invisible at higher levels of the markup tree?
We can expect any map of the federation to cross http/https boundaries so will need to engage the proxy mechanism that makes this possible.